[HandTris] #3. TypeError: Cannot read properties of undefined - (손 동작으로 하는 온라인 웹 테트리스 게임 만
socket의 url을 가져올 수 없다.soccket 변수에 담겨 있는 url 속성을 가져와 sessionId를 parsing 하고자 하던 중 만났던 에러 중 예외처리를 해주지 않아 발생한 에러에 대해 정리하고자 한다. 제목은 'Typ
seungineer.tistory.com
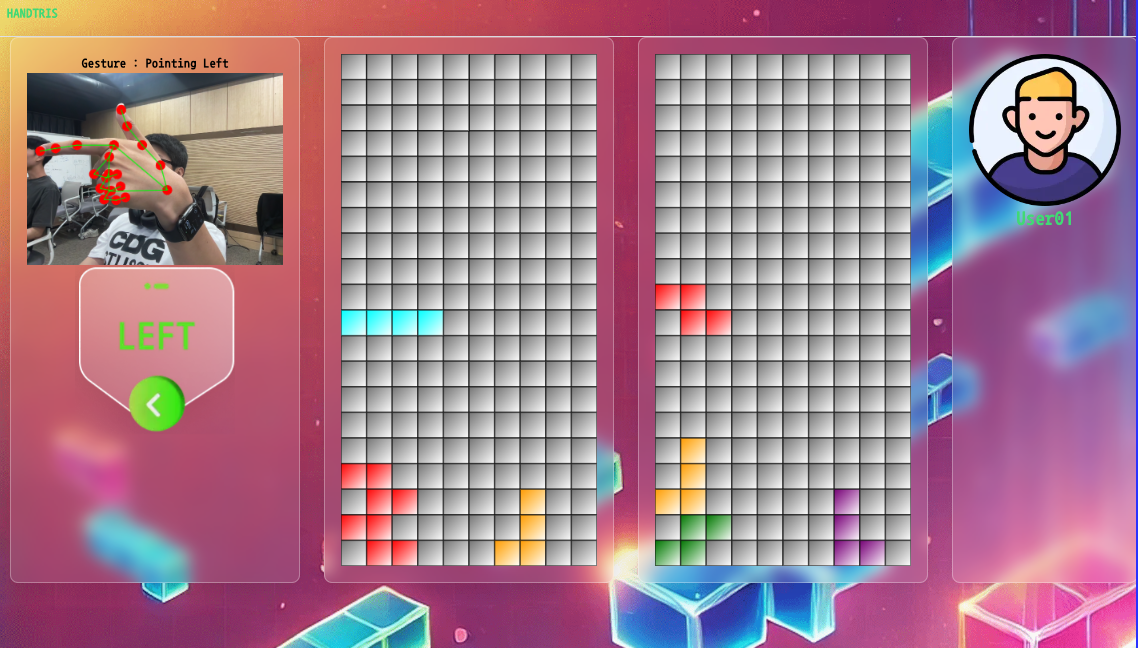
개발 중인 핸드트리스가 toy project 수준이라는 느낌을 버릴 수 없었다. 어떤 요소가 이렇게 생각하게 만드는지 곰곰이 생각해 보니 웹캠 화면이라는 생각이 들었다. 현재 핸드트리스는 웹캠에 비치는 플레이어의 화면이 왼쪽 상단에 보이는 형태이다. 손 동작이 웹캠에 잘 비치고 있는지 플레이어가 확인해야 하기에 비치는 화면이 보이는 게 필수라고 생각했다. 그런데, 생각해보니 어떤 캠을 이용한 게임도 웹캠의 화면이 그대로 나오지는 않는다는 점을 깨닫게 되었다. 웹캠 화면을 가려야 하는 이유가 생겼다.



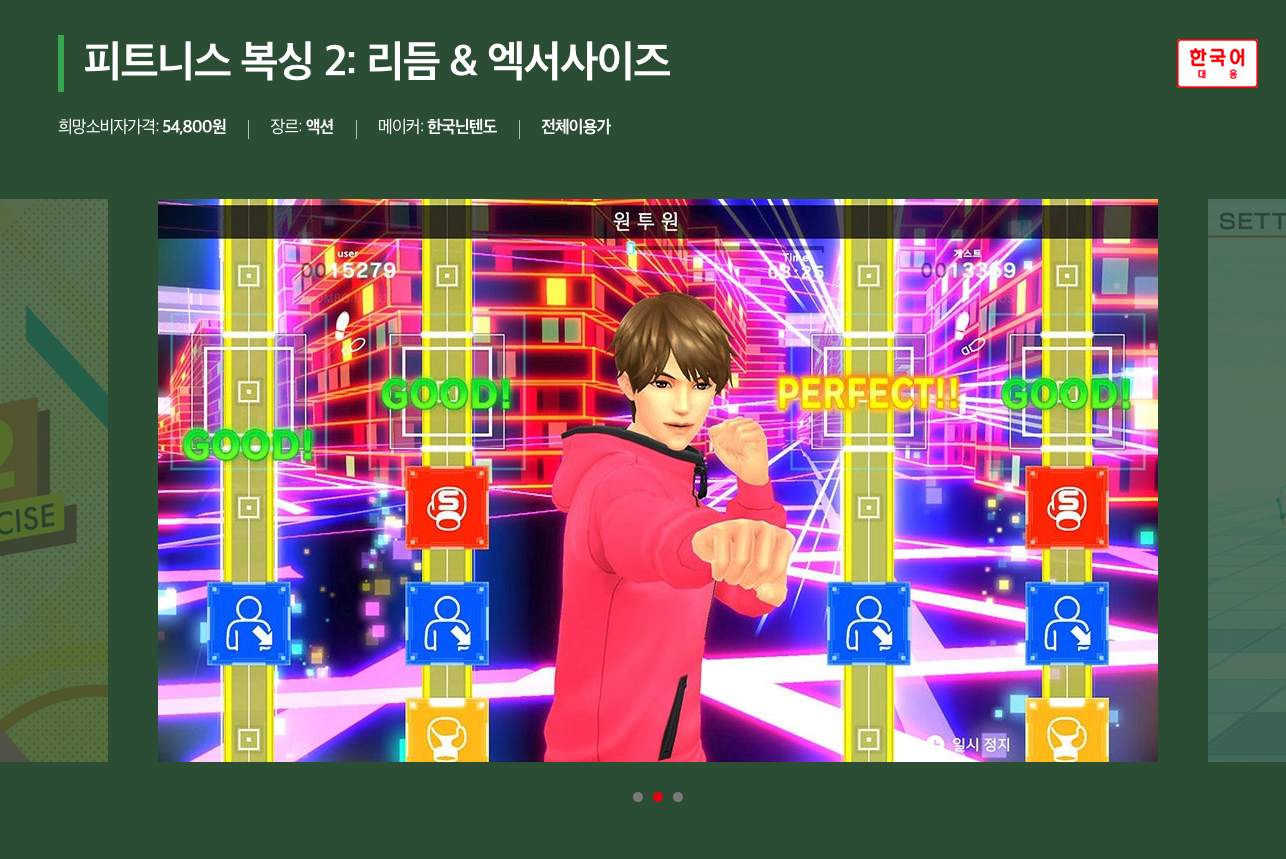
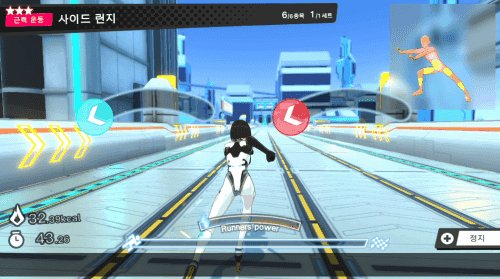
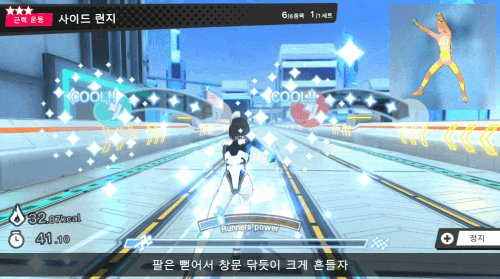
피트니스 복싱2(좌), 피트니스 러너(우) 등 캠을 이용한 게임에 플레이어가 직접적으로 보이지 않음

Three.js
웹캠 화면을 가리기 위해서 가장 먼저 든 생각은 손가락에 입체 장갑을 씌우는 것이다. 장갑만 보이고, 플레이어 모습을 가릴 수 있기에 플레이어는 자신의 손이 잘 인식되고 있는지 알 수 있다. Mini Milestone을 Three.js로 손을 띄우는 것을 목표로 잡았다. Three.js는 x, y, z 세 개의 축과 camera view, 그리고 obj, stl 등과 같은 3D 모델링 파일이 필요하다. 우선 점으로만 이루어진 .obj 파일로 테스트를 해보았다.

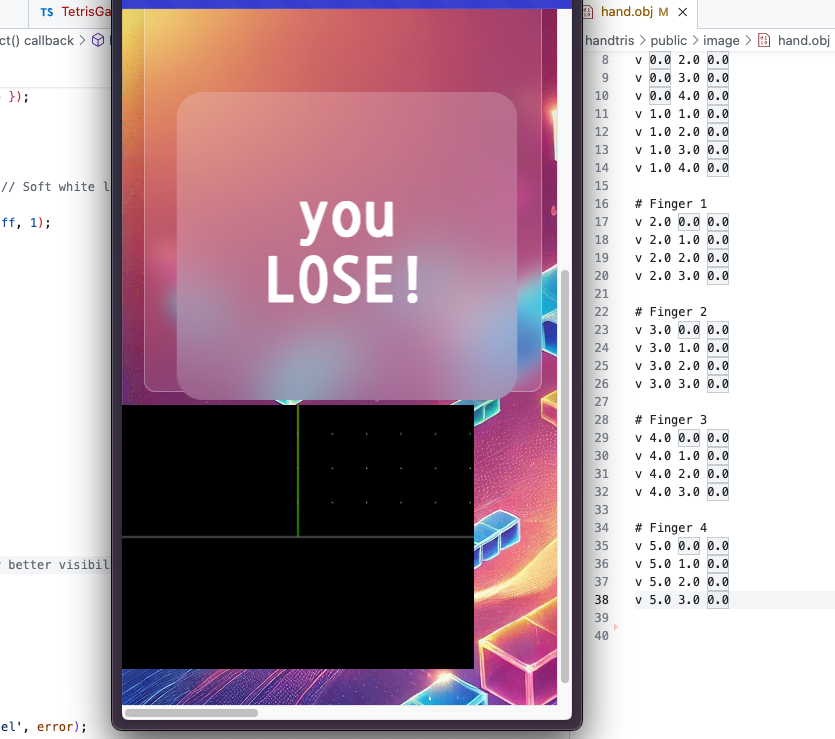
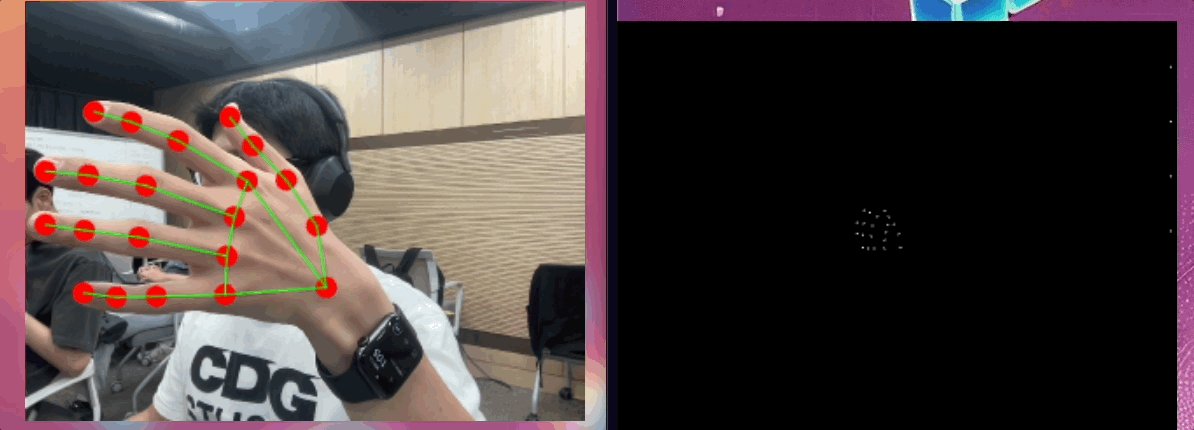
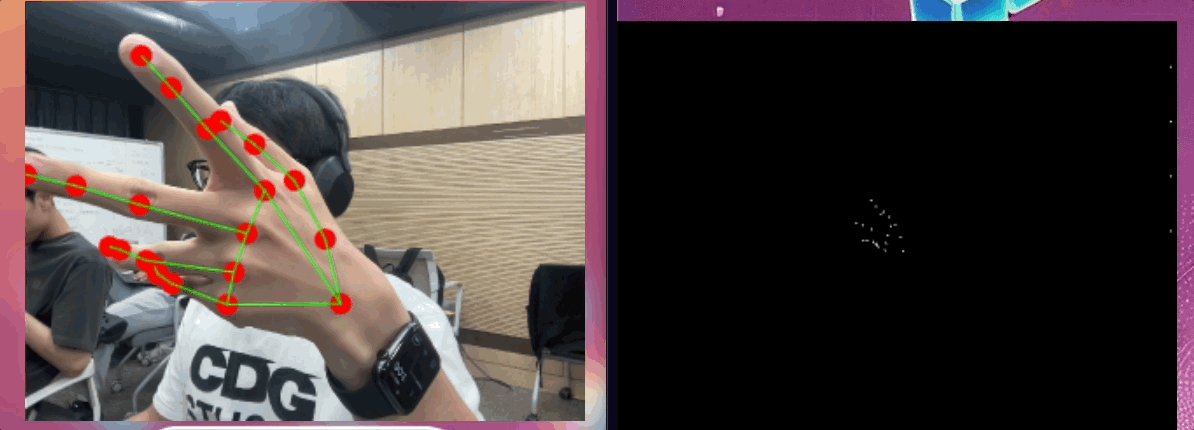
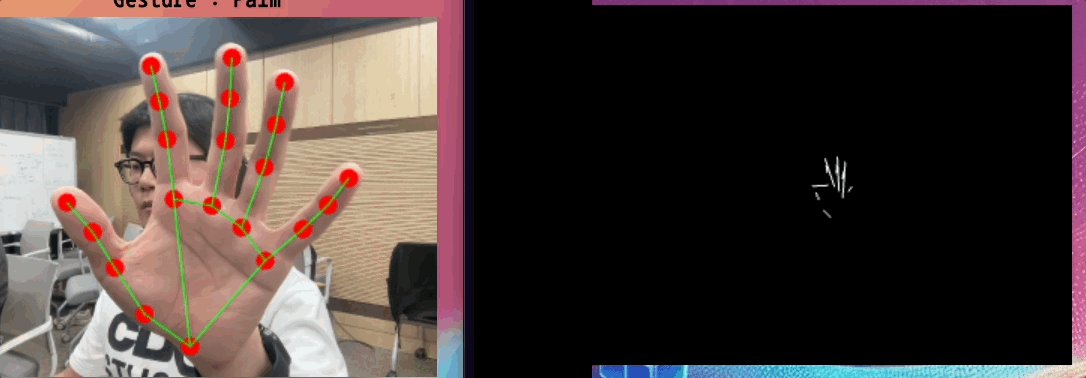
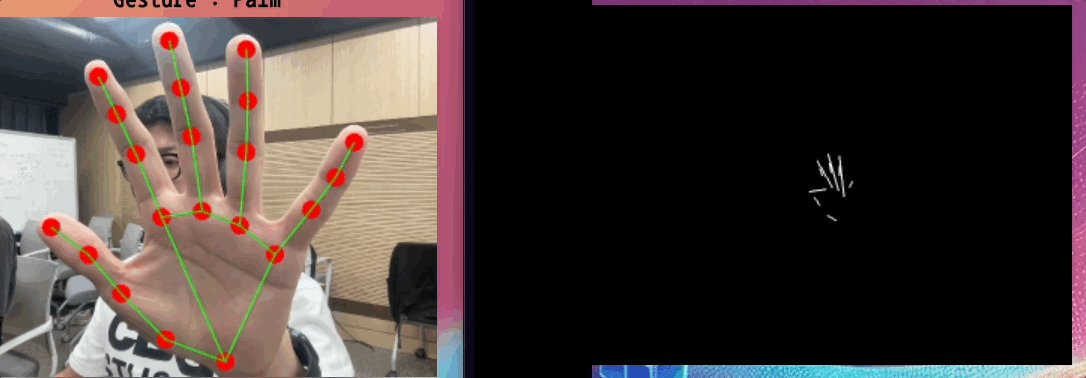
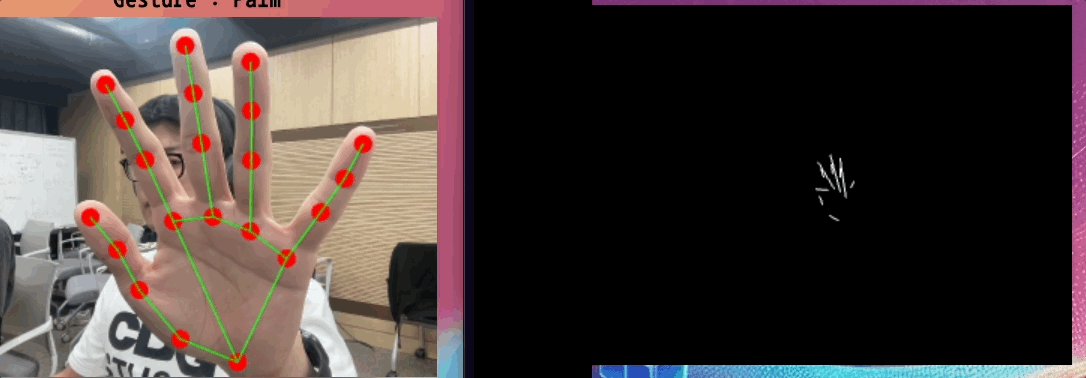
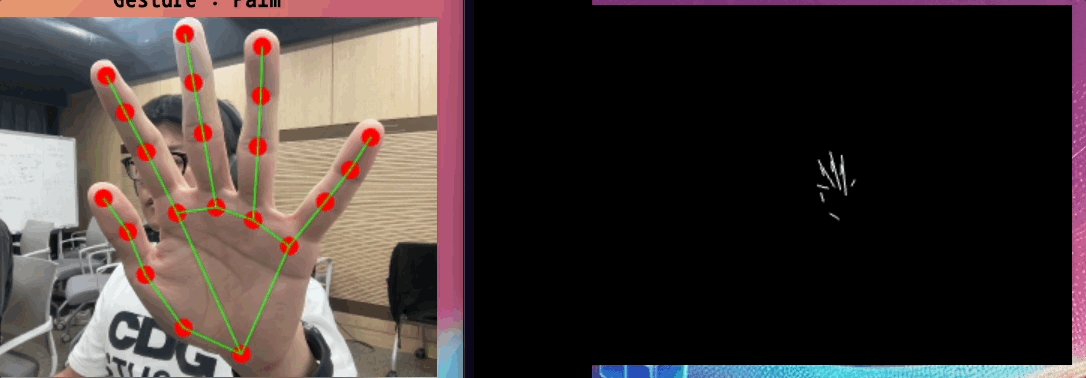
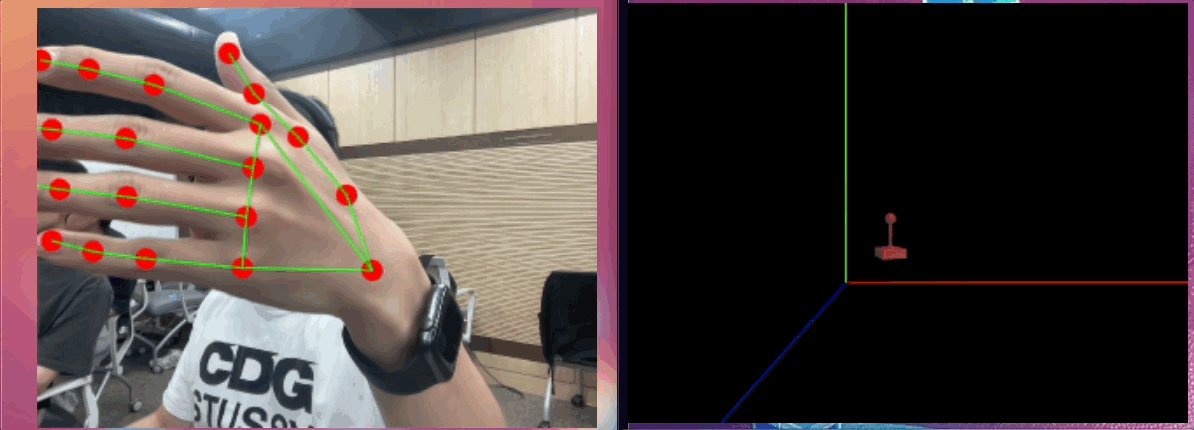
스크린샷 우측에 점으로만 이루어진 obj 파일을 볼 수 있다. Three.js로 이를 렌더한 결과 웹의 창 속 three.js canvas와 같이 점들이 찍혔다(우측 상단의 아주 작은 흰 점). 이 점들을 손의 마디와 연결하여 움직이게 해줘야 했다. Mediapipe component의 landmark(손의 마디 위치) 상태를 Three.js 컴포넌트로 props를 통해 전달하여, Three.js에서 landmark 정보를 활용하도록 하였다. 이를 통해 손이 움직일 때마다 랜드마크 상태가 변하여 Three.js 컴포넌트에서 받을 수 있도록 구성할 수 있었다.

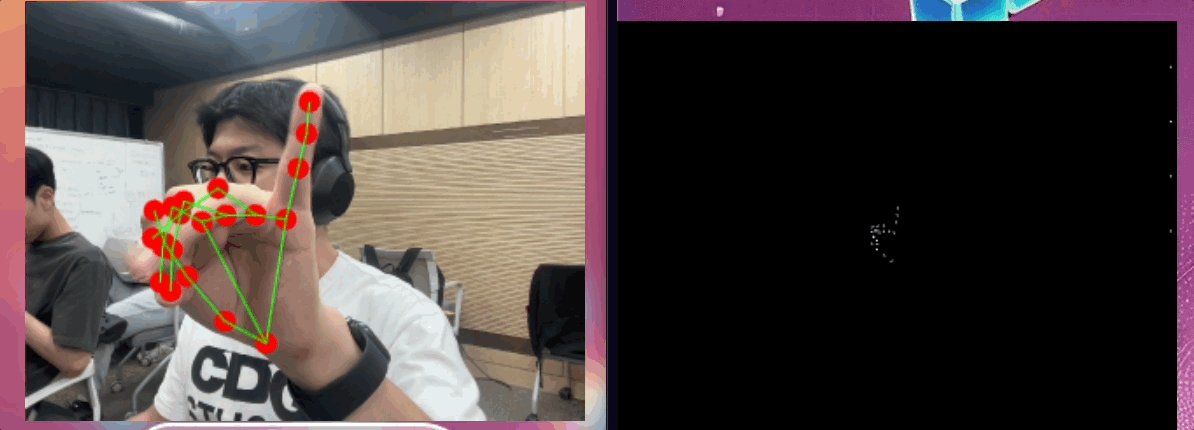
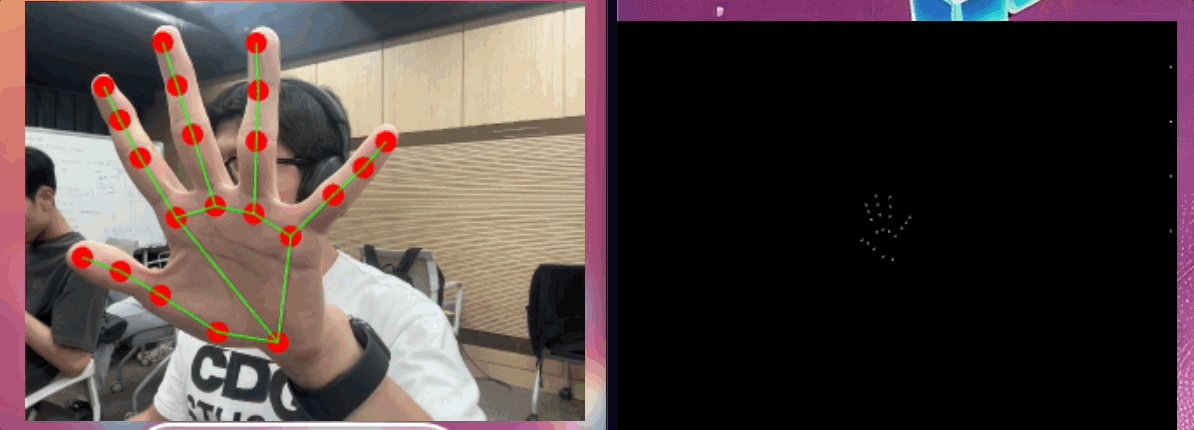
21개의 점이 손의 위치에 따라 움직이는 것을 확인할 수 있다. 점만 있는 obj 파일에 선을 추가하여 three.js 상의 손에 선을 추가하였다.
📁 .obj 파일 보기
# 물체 이름
o Hand
# 마디
v 0.0 0.0 0.0
v 0.0 1.0 0.0
v 0.0 2.0 0.0
v 0.0 3.0 0.0
v 0.0 4.0 0.0
v 1.0 1.0 0.0
v 1.0 2.0 0.0
v 1.0 3.0 0.0
v 1.0 4.0 0.0
v 2.0 0.0 0.0
v 2.0 1.0 0.0
v 2.0 2.0 0.0
v 2.0 3.0 0.0
v 3.0 0.0 0.0
v 3.0 1.0 0.0
v 3.0 2.0 0.0
v 3.0 3.0 0.0
v 4.0 0.0 0.0
v 4.0 1.0 0.0
v 4.0 2.0 0.0
v 4.0 3.0 0.0
v 5.0 0.0 0.0
v 5.0 1.0 0.0
v 5.0 2.0 0.0
v 5.0 3.0 0.0
# 선
l 1 2
l 2 3
l 3 4
l 4 5
l 2 6
l 6 7
l 2 10
l 10 11
l 11 12
l 12 13
이렇게 Mini Milestone은 달성할 수 있었다. 여기서 .obj 파일에 손가락 형태를 입혀줘야 했으나 이는 3D 모델링의 영역이다. 그리고 모델의 어떤 지점과 손의 어떤 지점을 연결하는 것이 매우 번거로운 일이라는 것을 알게 되었다.
🕹️ 핸드조이스틱
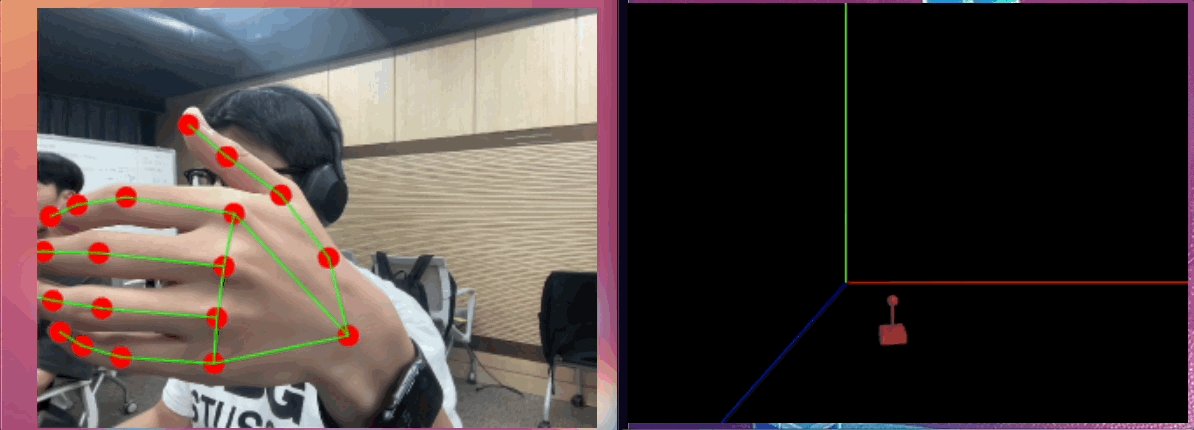
기존 손가락 형태를 인식해 테트리스 블럭을 조작하던 것을 중간발표 이후 핸드 조이스틱 형태로 전환하고자 하였다. 이에 조이스틱 형태의 3D Object를 손의 움직임에 따라 이동하게 하면, 앞서 세웠던 웹캠을 가리자는 목표를 달성할 수 있을 것이라 생각했다. 그리고 손의 landmark 정보를 three.js에서 활용할 수 있다는 것을 확인했기에 실현 가능할 것으로 판단했다.
🐛 모델링 파일 로드 시 camera view 문제
조이스틱 형태의 .obj 파일을 three.js에 load 하였다. 올바르게 load 한 것으로 생각했으나 three.js canvas에는 어떤 것도 표시되지 않았다.

Three.js에 익숙하지 않아 load의 오류인지, object 파일이 잘못된 것인지, 표시되고 있는데 아주 작게 나오고 있는지 알 수가 없었다. load는 앞서 Mini Milestone으로 정한 과제를 하며 테스트했었고, object 파일도 obj 뷰어로 열어보니 잘 열렸다. load는 되는데, 내가 보는 시점에 없는 것이라는 생각이 들었다.
어떤 object 파일이더라도 최초 load 시 물체가 보일 수 있게 camera view를 조정해 주었다.
if (!cameraAdjusted) {
const box = new THREE.Box3().setFromObject(joystick);
const boxSize = box.getSize(new THREE.Vector3()).length();
const boxCenter = box.getCenter(new THREE.Vector3());
const halfSizeToFitOnScreen = boxSize * 0.5;
const halfFovY = THREE.MathUtils.degToRad(cameraRef.current.fov * 0.5);
const distance = halfSizeToFitOnScreen / Math.tan(halfFovY);
cameraRef.current.position.copy(boxCenter);
cameraRef.current.position.z += distance * 1.5; // Add some distance for better view
cameraRef.current.lookAt(boxCenter);
cameraRef.current.updateProjectionMatrix();
setCameraAdjusted(true); // 카메라 조정되었음 표시
}
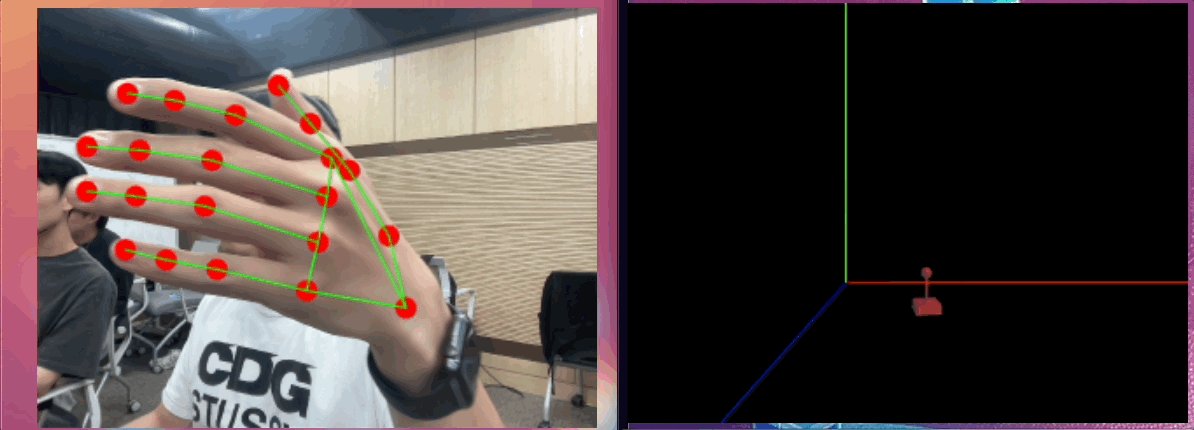
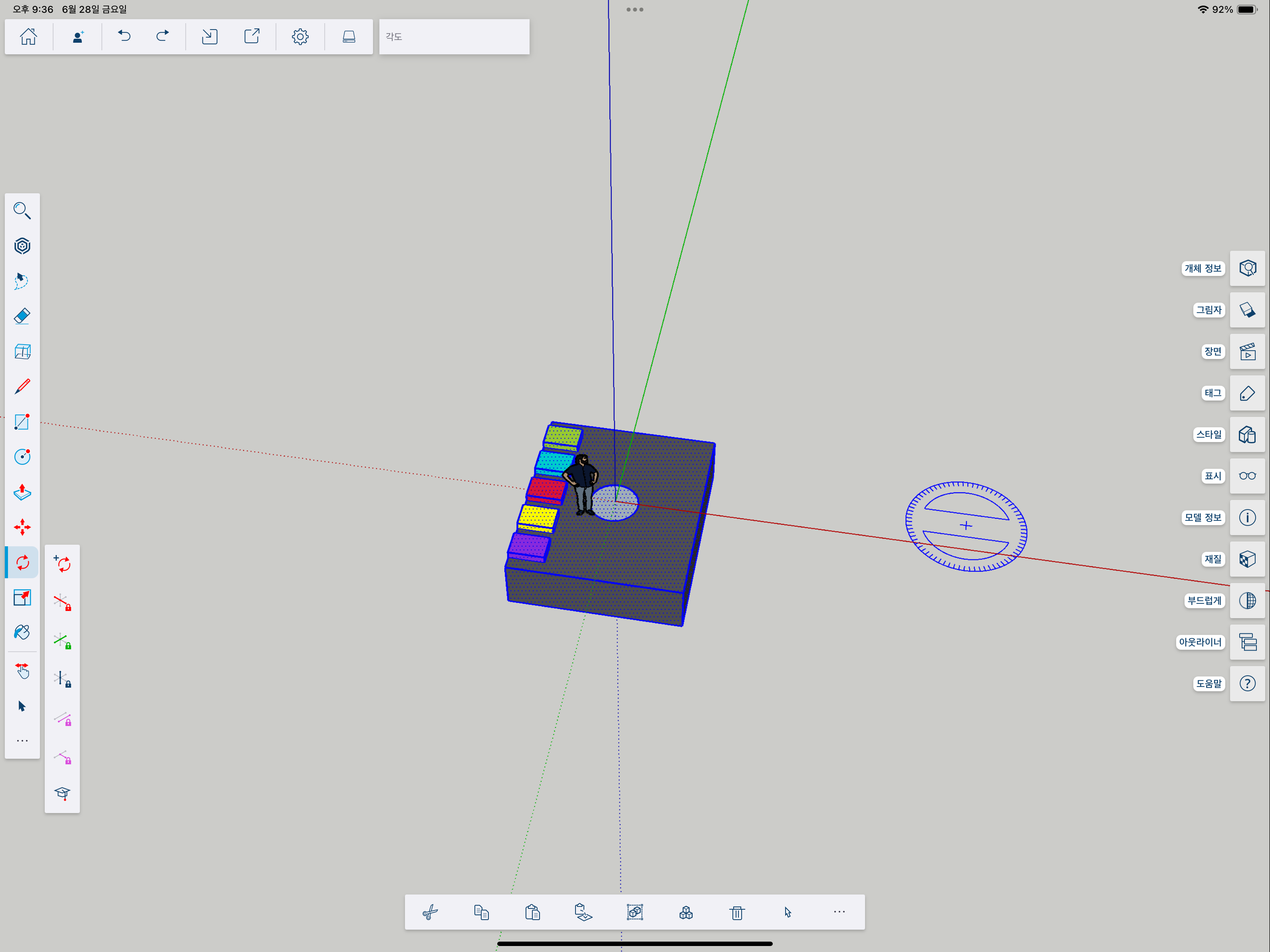
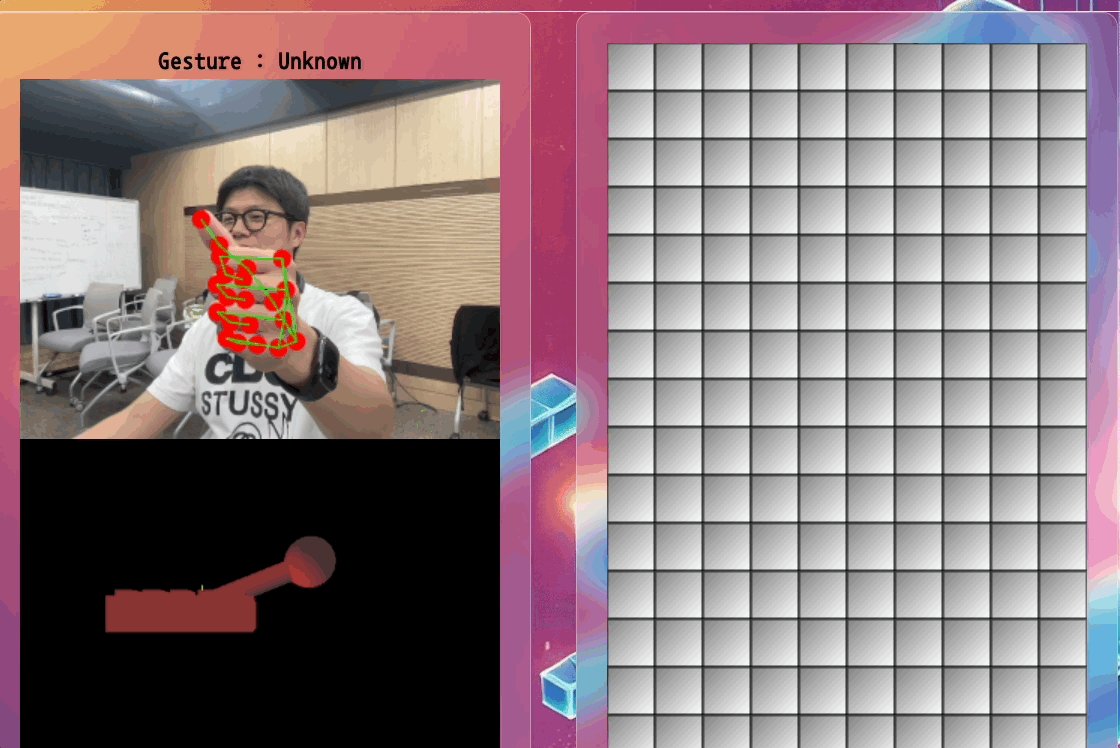
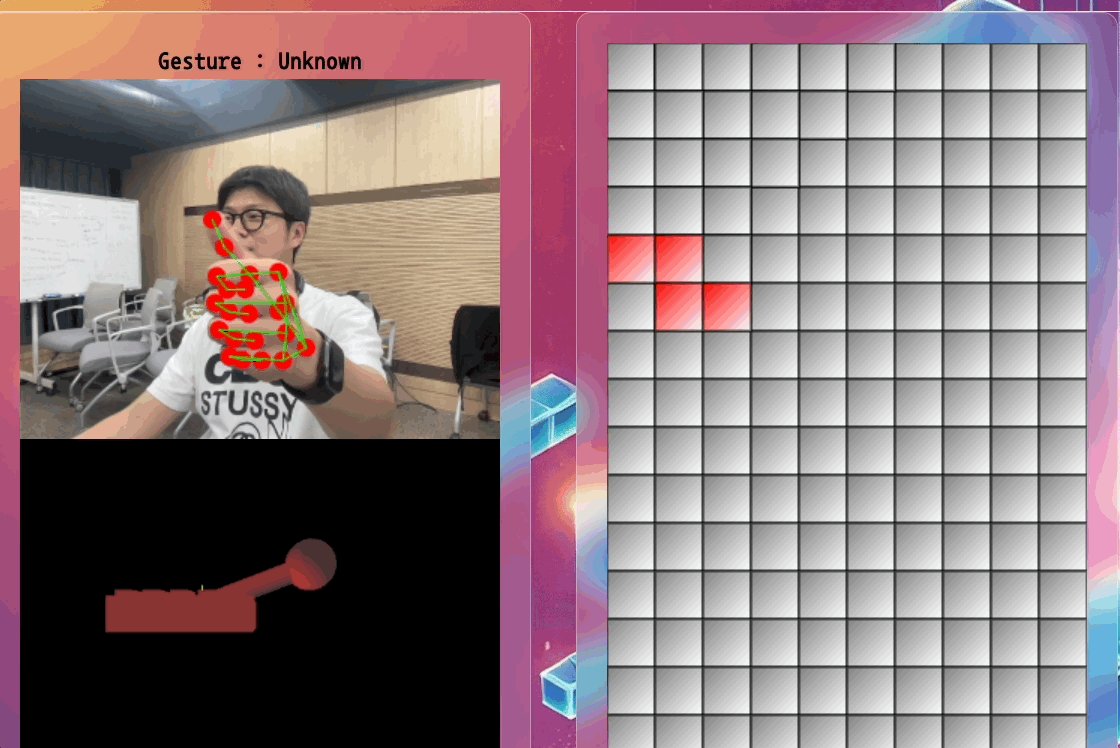
조이스틱 판과 조이스틱 손잡이의 분리 필요
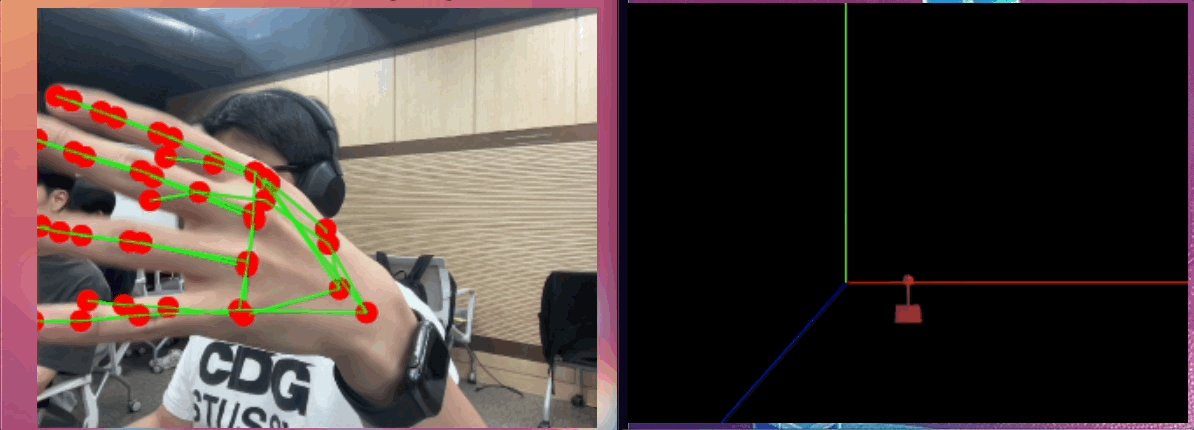
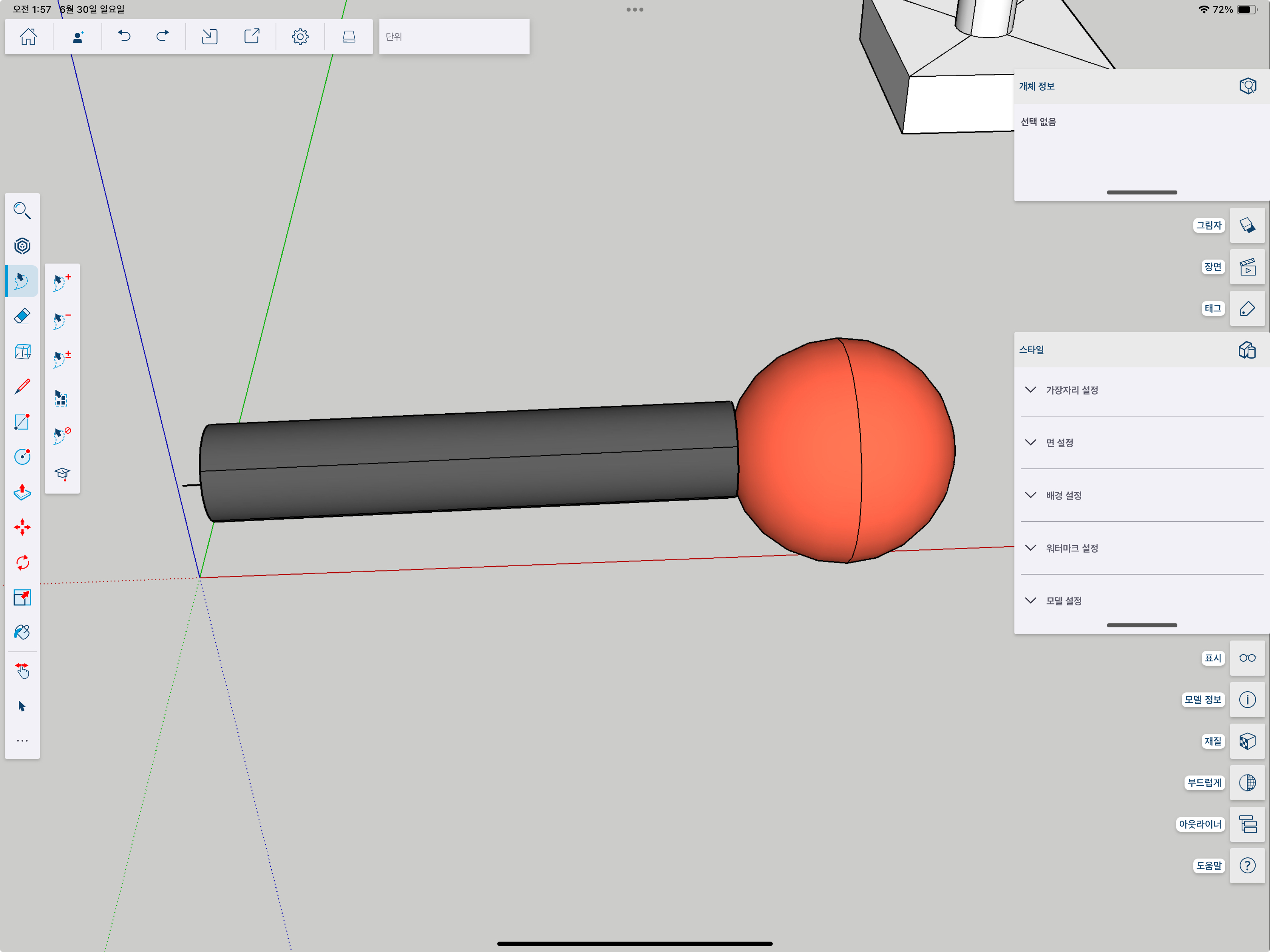
위 이미지와 같이 손의 움직임에 따라 모델이 함께 움직인다. 내가 의도한 것은 조이스틱 판은 고정되어 있고, 조이스틱 손잡이만 움직이는 것이었다.. 조이스틱에서 판(Plate)을 분리하여 고정시키고, 손잡이 부분은 손이 회전하는 만큼 회전하도록 개발 전략을 바꾸었다.


Three.js scene에 plate를 먼저 add 한다. Plate의 x, y, z 좌표는 landmark가 변하더라도 고정시킨다.
// 판
loader.load(
objUrlPlate,
(obj) => {
obj.traverse((node) => {
if (node.isMesh) {
node.material = new THREE.MeshPhongMaterial({
color: 0xff0000,
emissive: 0x333333,
});
}
});
obj.scale.set(0.15, 0.15, 0.15);
obj.position.set(0, 1, 1);
scene.add(obj);
console.log('Joystick model loaded:', obj);
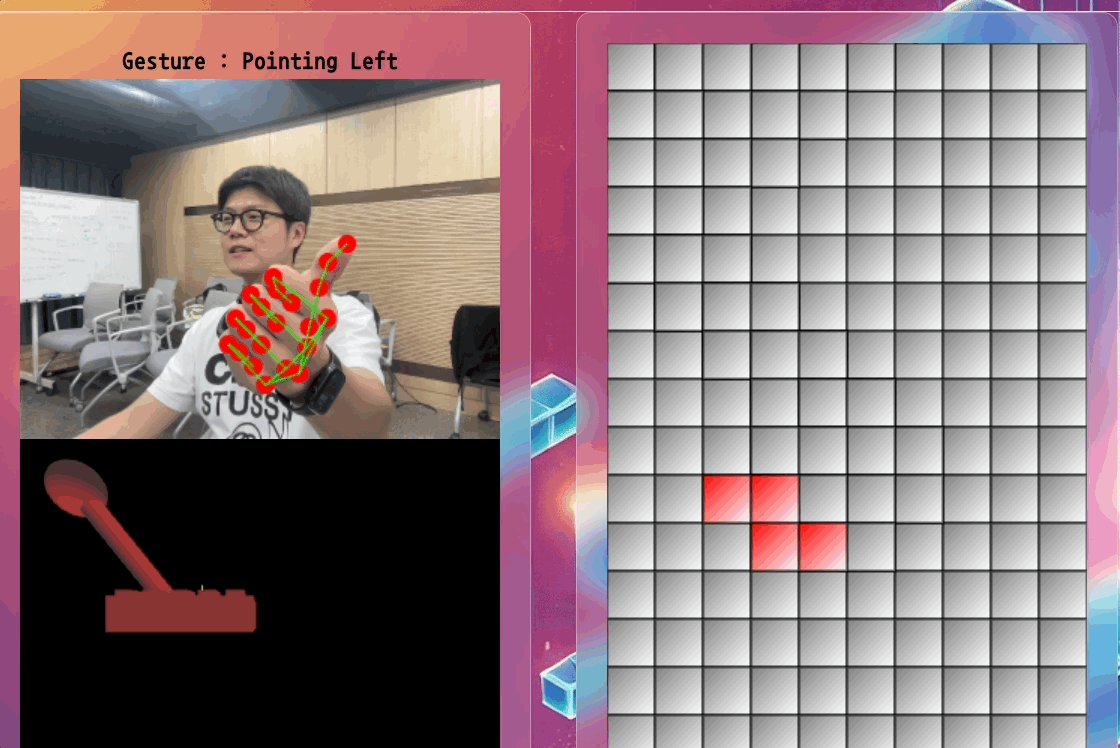
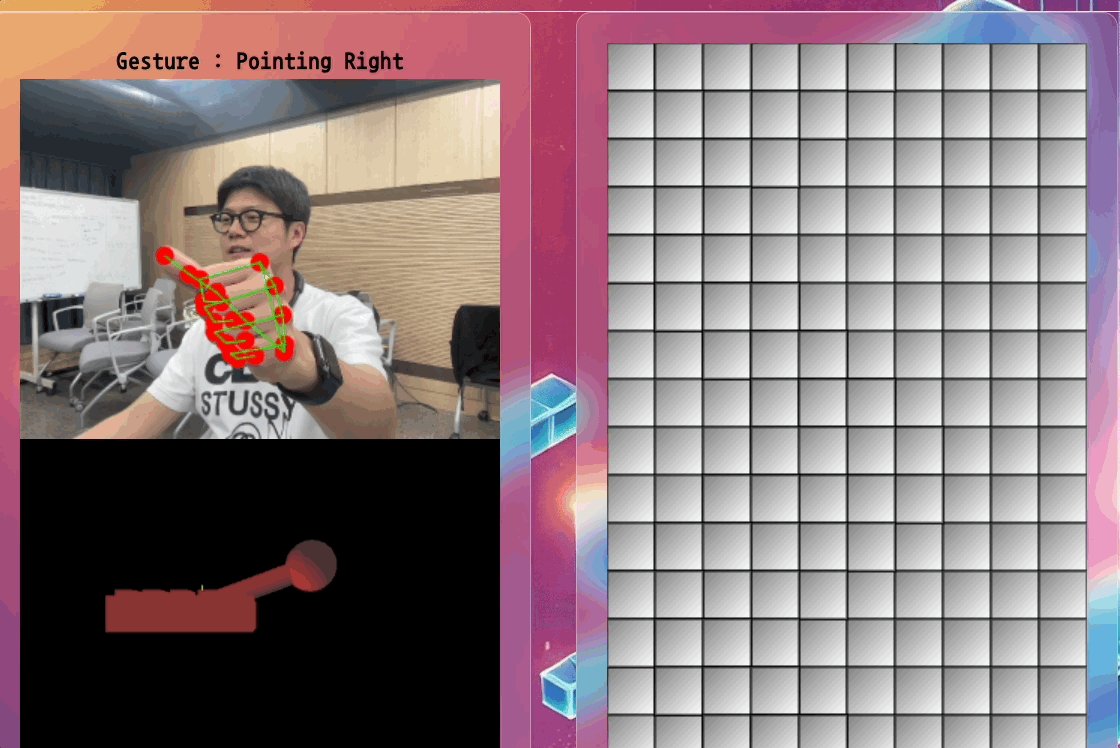
}이후 scene에 stick을 add한다. Stick 또한 x, y, z 좌표는 모델 자신의 x, y, z 좌표를 갖도록 한다. plate와 다른 점은 landmarks로부터 계산한 손목과 엄지의 각도만큼 stick을 회전시킨다는 것이다.

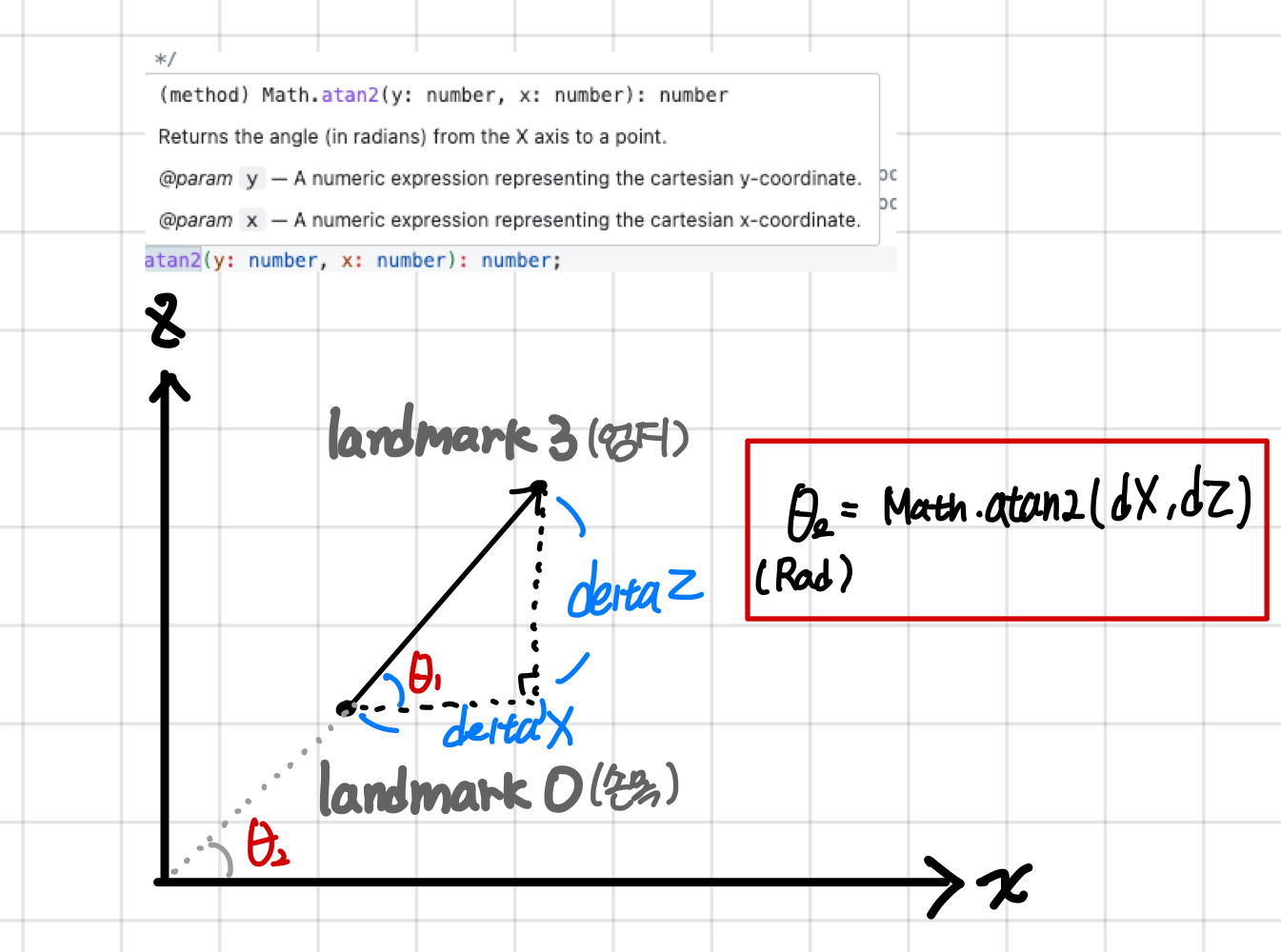
const deltaZ = landmark3.z - landmark0.z; // 사람의 조작과 웹캠에 보여지는 화면의 차이로인해 3과 0의 순서가 다름
const deltaX = landmark0.x - landmark3.x;
const angle = -Math.atan2(deltaZ, deltaX); // theta, 단위: rad
if (angle > 0.3 && angle < 3.0){ // 17도 이상 171도 이하 움직임 제한
joystick.rotation.z = angle;
Three.js 배경도 지우고, 카메라 뷰도 어느 정도 손 보고, 색도 입히면 손을 따라가는 그럴싸한 조이스틱이 만들어질 것 같다🤘. 이제 오른손으로 누르는 버튼도 만들어야겠다.
최종발표 D-13