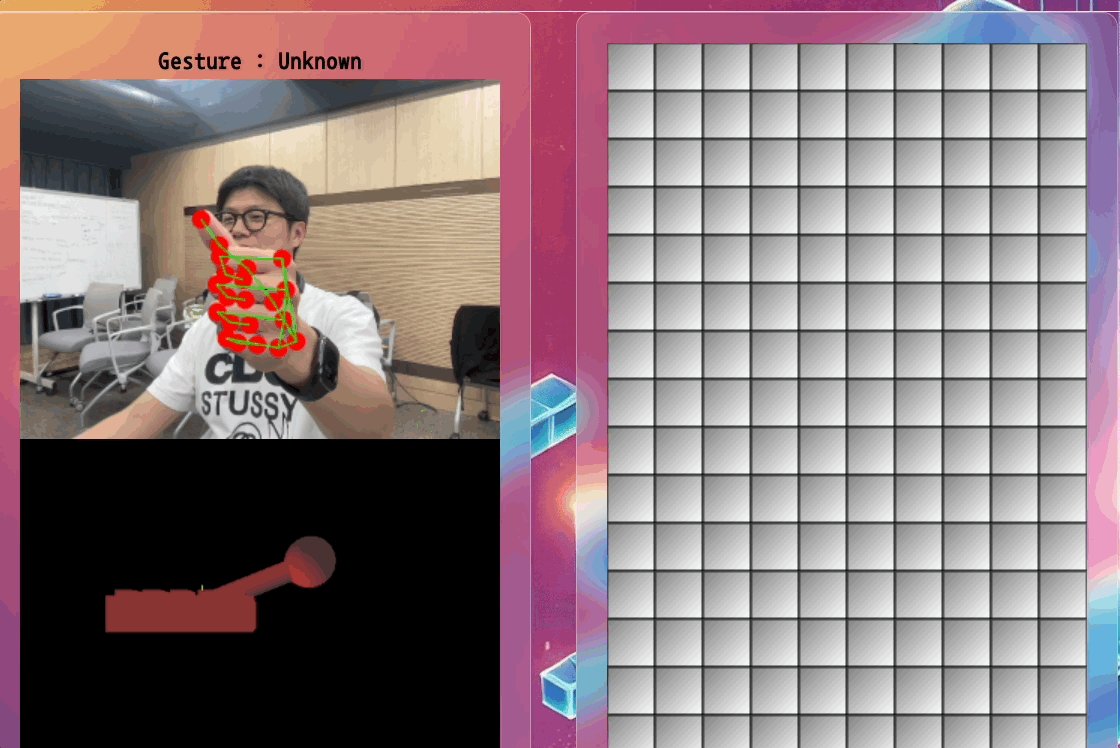
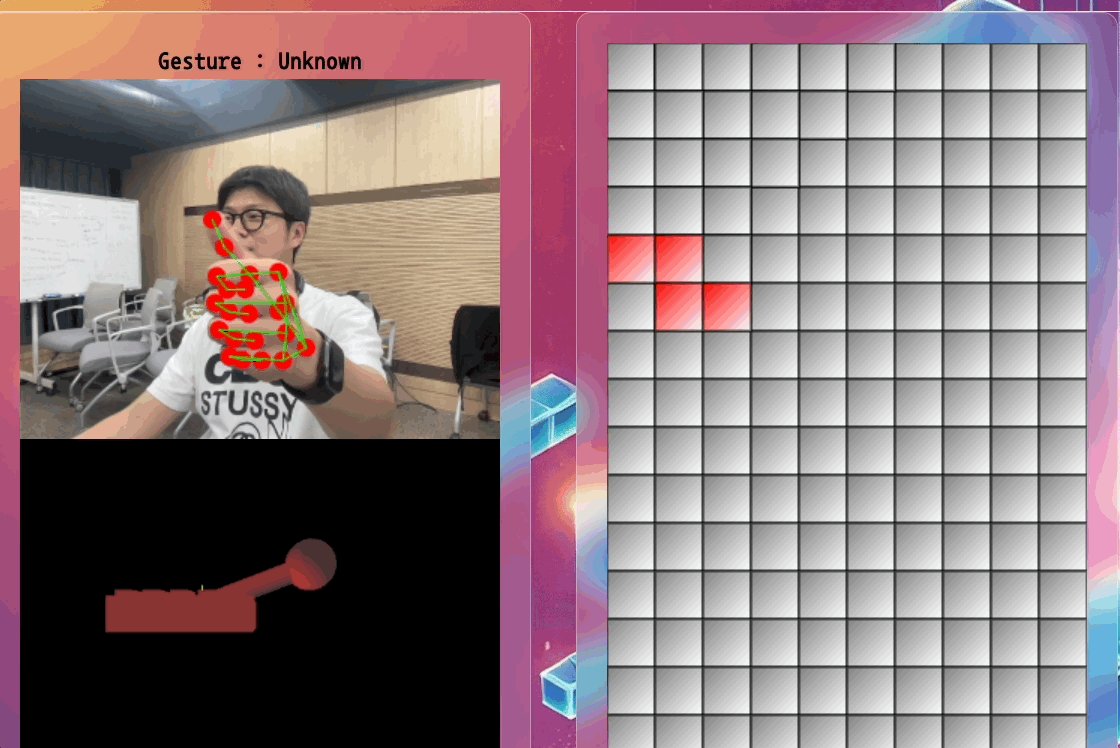
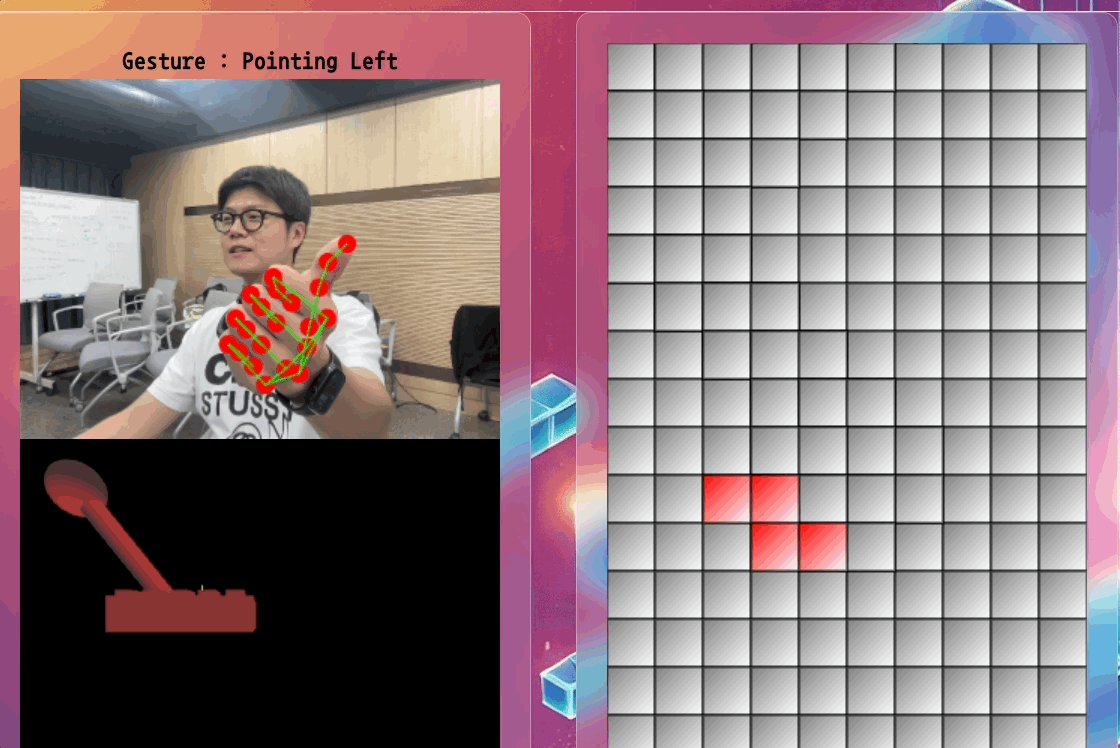
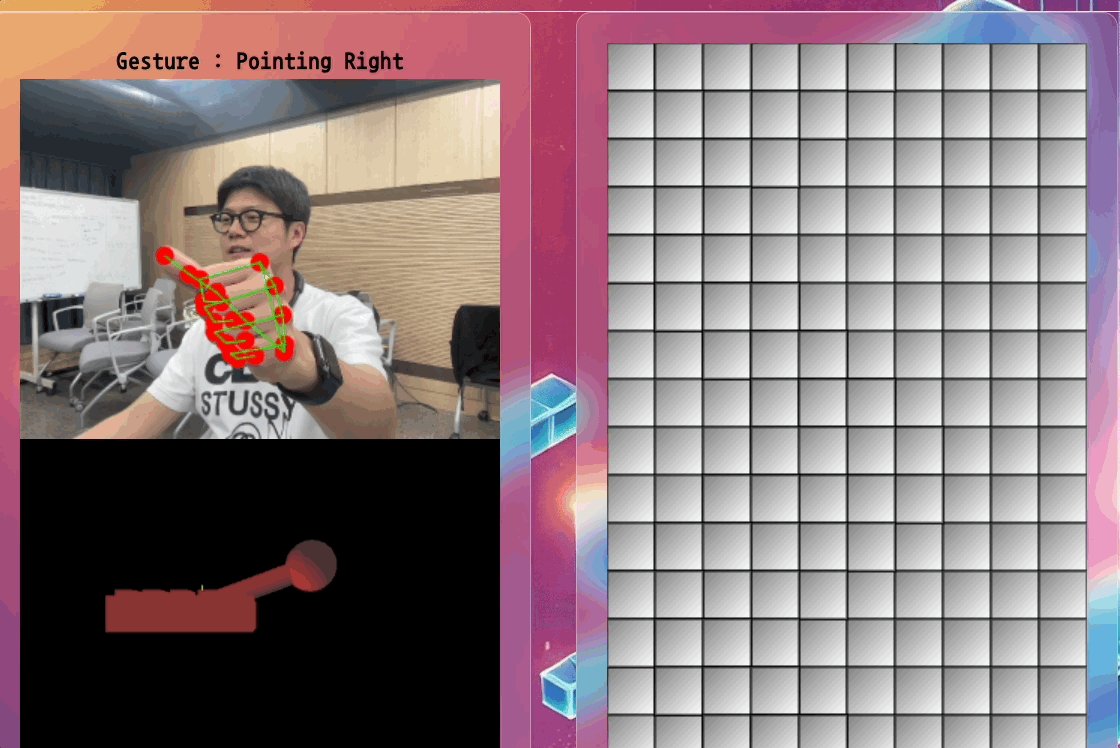
2024.06.24 - [🧭 KAIST JUNGLE/HandTris] - [HandTris] #3. TypeError: Cannot read properties of undefined - (손 동작으로 하는 온라인 웹 테트리스 게임 만들기) [HandTris] #3. TypeError: Cannot read properties of undefined - (손 동작으로 하는 온라인 웹 테트리스 게임 만socket의 url을 가져올 수 없다.soccket 변수에 담겨 있는 url 속성을 가져와 sessionId를 parsing 하고자 하던 중 만났던 에러 중 예외처리를 해주지 않아 발생한 에러에 대해 정리하고자 한다. 제목은 'Typseungineer.tistory.com개발 중인 핸드트리스가 toy pr..